Definire si utilizare tag p (paragraf)
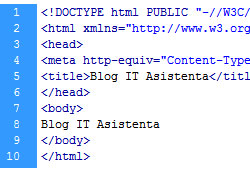
Tag-ul <p> defineste un paragraf.
Acest tag creaza automat spatiu inainte si dupa folosirea sa. Spatiul va fi automat marcat de browser sau il puteti specifica in definirea stilului..
Browser-e suportate
Internet Explorer
Firefox
Opera
Google Chrome
Safari
Tag-ul p este suportat in majoritatea browserelor.
Diferente intre HTML si XHTML
Nu exista diferente.
Atribute optionale
DTD Document Type Definition) indica in ce tip de document atributul este permis. S=Strict, T=Transitional, and F=Frameset.
| Atribut | Valoare | Descriere | DTD |
|---|---|---|---|
| align | left
right center justify |
Depreciat. Utilizati stiluri.
Specifica alinierea textului in paragraf. |
TF |
Atribute standard
| Atribut | Valoare | Descriere | DTD |
|---|---|---|---|
| class | numeclasa | Specifica clasa elementului. | STF |
| dir | rtl
ltr |
Specifica directia textului in context. | STF |
| id | id | Specifica identificatorul unic al elementului. | STF |
| lang | cod_limba | Specifica codul limbii. | STF |
| style | definire_stil | Specifica stilul elementului | STF |
| title | text | Specifica extrainformatii pentru element | STF |
| xml:lang | cod_limbaj | Specifica limbajul pentru continutul elementului | STF |
Event Attributes
Tag-ul p suporta urmatoarele atribute
| Attribute | Value | Description | DTD |
|---|---|---|---|
| onclick | script | Script care se executa la click mouse | STF |
| ondblclick | script | Script care se executa la dublu click mouse | STF |
| onmousedown | script | Script care se executa cand butonul de la mouse este apasat | STF |
| onmousemove | script | Script care se executa cand mouse-ul este miscat | STF |
| onmouseout | script | Script ce se executa cand cursorul mouse-ului este mutat in afara elementului. | STF |
| onmouseover | script | Script ce se executa cand cursorul mouse-ului este mutat peste element | STF |
| onmouseup | script | Script ce se executa cand butonul mouse-ului este eliberat | STF |
| onkeydown | script | Script care se executa la apasarea unei taste | STF |
| onkeypress | script | Script care se executa la apasarea si eliberarea unei taste | STF |
| onkeyup | script | Script ce se executa la eliberarea unei taste | STF |